はてなブログを始めたらこれだけはやっておくカスタマイズ
ブログでも始めてみるかぁ
この記事の読者面々はそう思っておられるでしょう。
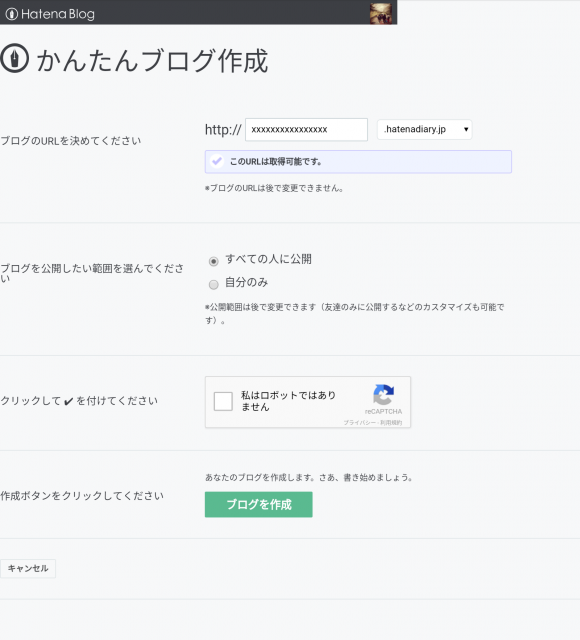
はい、はてなブログを始める←Click


ハイ、簡単。
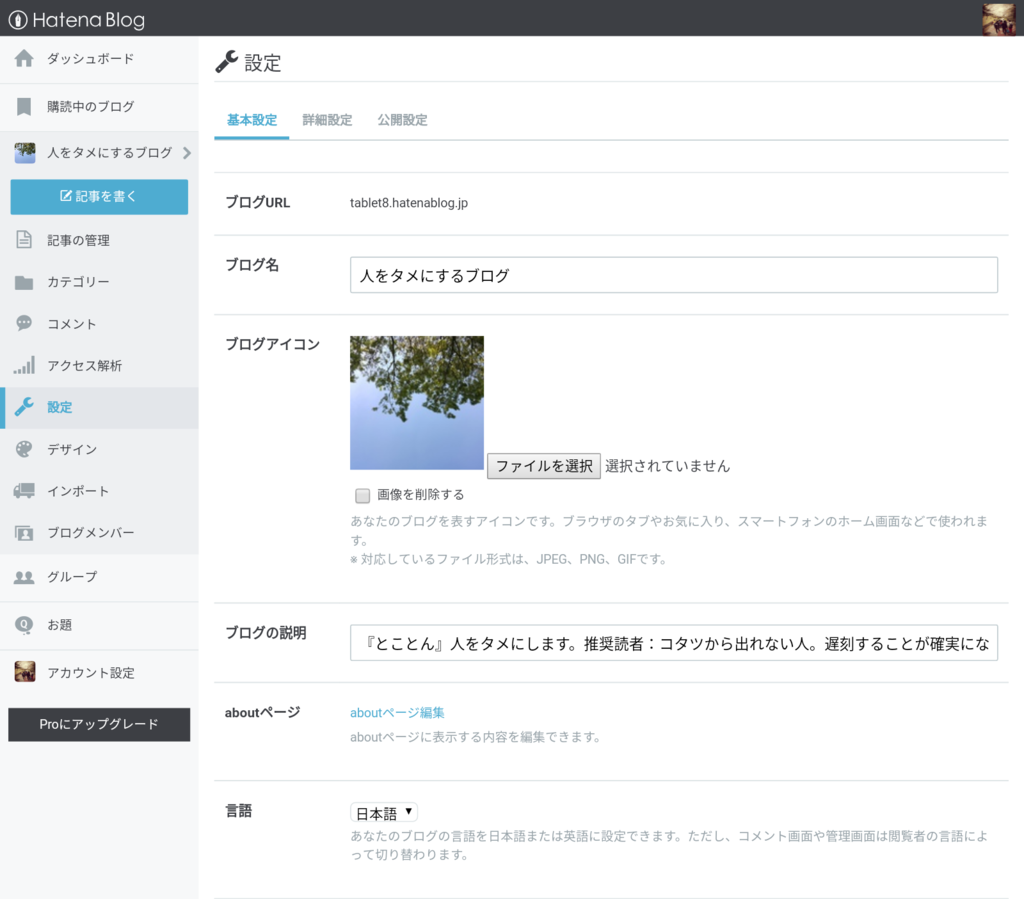
基本設定編


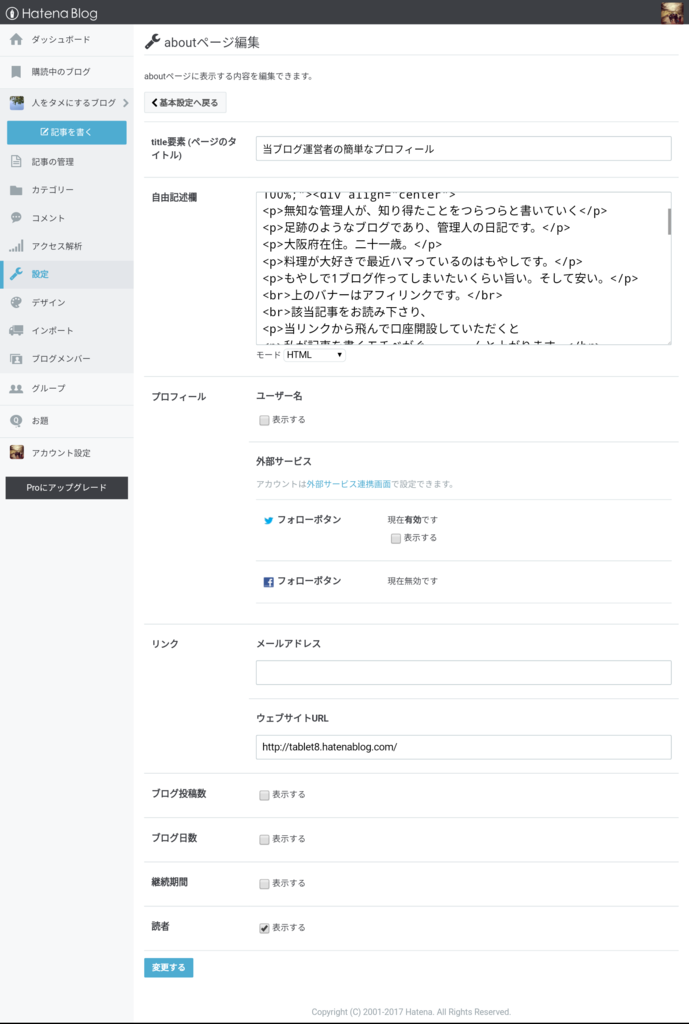
aboutページは筆者のプロフィール、サイトの説明などを書き込めます。
至ってシンプル。
自由記述欄がHTML編集なのでCSSでデザインする事ができます!
注)CSSは「デザイン」の項目に後記あります。
文字だけ書くと改行なし、左詰めに設定されますが
<div align="center">
<p>pタグを入れると改行できます。</p>
<p>ダイバージェンスで中央寄せ設定もできます!</p>
</div>
こんな感じ↓

詳細設定編

トップページの記事数を複数に設定するとだらだらと縦長のブログが出来てしまうのでボクは1つにしています。
Google AnalyticsはトラッキングIDを打ち込むだけで全てのページのアクセスを解析してくれます。

検索エンジン最適化はSEO対策でググって対策するのもありですが、はてなブログはもともと検索エンジンに強いのであまり気にせずそれっぽいこと書いときましょう。
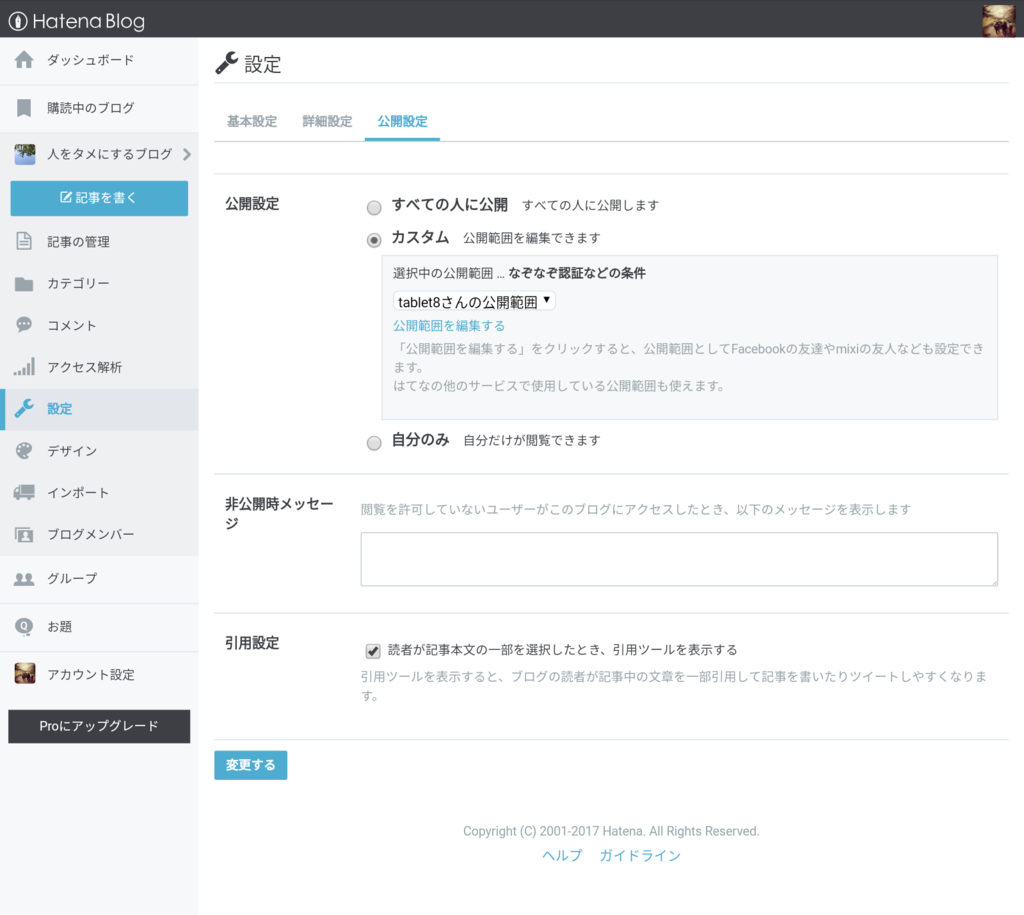
公開設定編

カスタムにすると公開範囲をツイッターの友達だけとか、合言葉を入力できた人だけ、とかに出来ます。
ボクはすべての人に公開しているので、普段は「すべての人に公開」にチェックしています。
デザイン編
背景画像、背景色はお好みで。

ヘッダー画像はブログタイトルの背景に入ります。
タイトル下のHTML編集は2017-04-17の上のすき間にはいります。

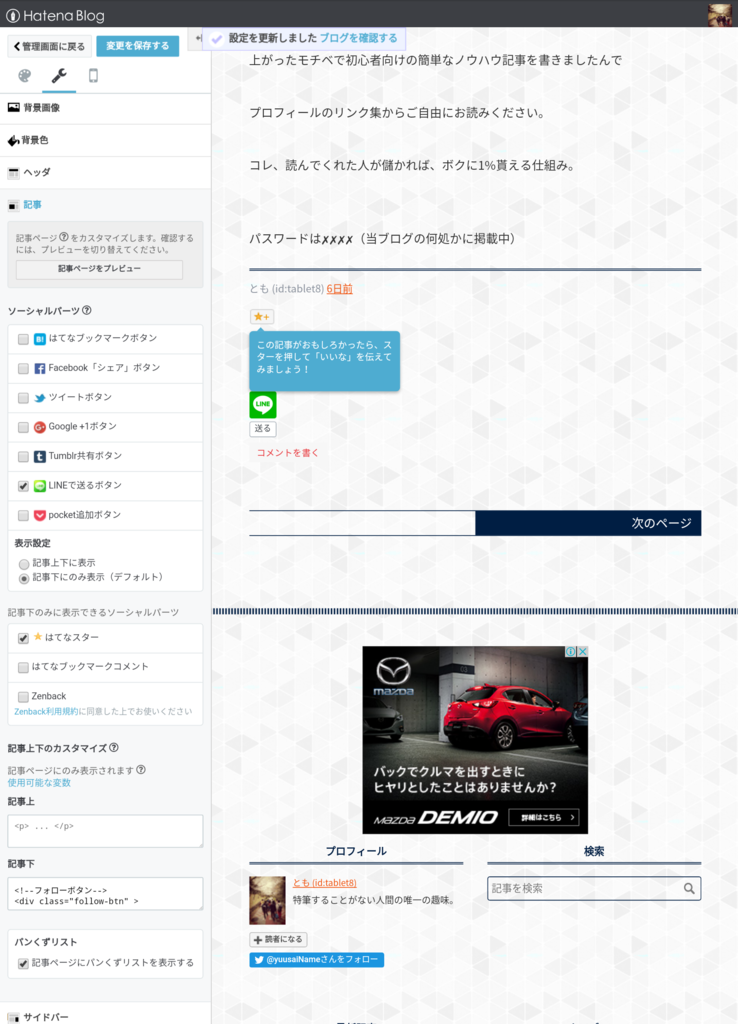
ソーシャルパーツはtwitterをつけとくと拡散に便利です。
他はお好きに。あまり多すぎると見た目が良くないかなあと思って3つ以上は設置しないようにしてます。
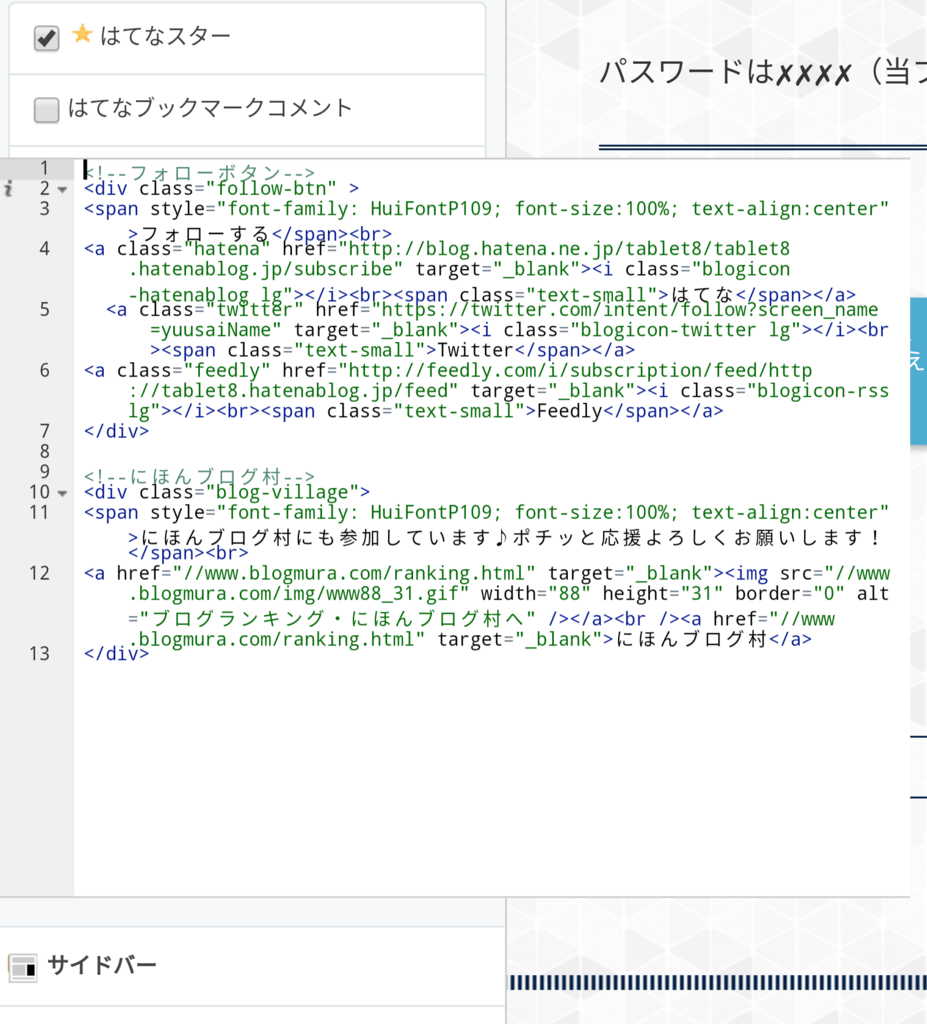
記事上下のHTML編集は全てのブログ記事に反映されるので便利。

こんな感じ。
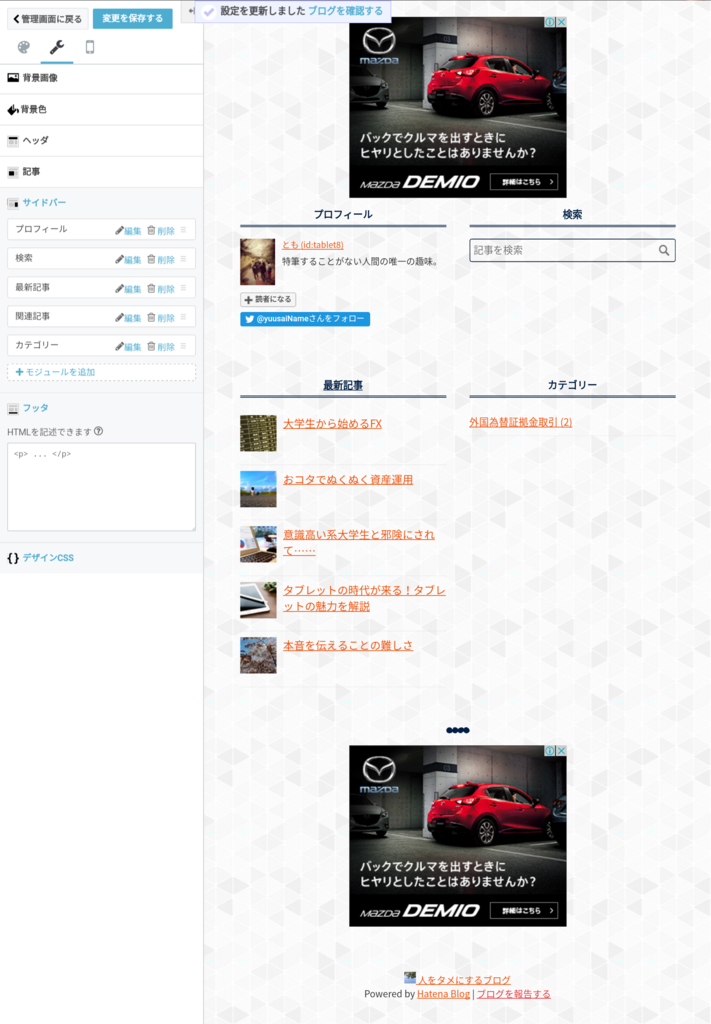
サイドバーのモジュールにHTML編集ってモジュールがあるので
それを使えばサイドバーを自由にデザインすることができます。

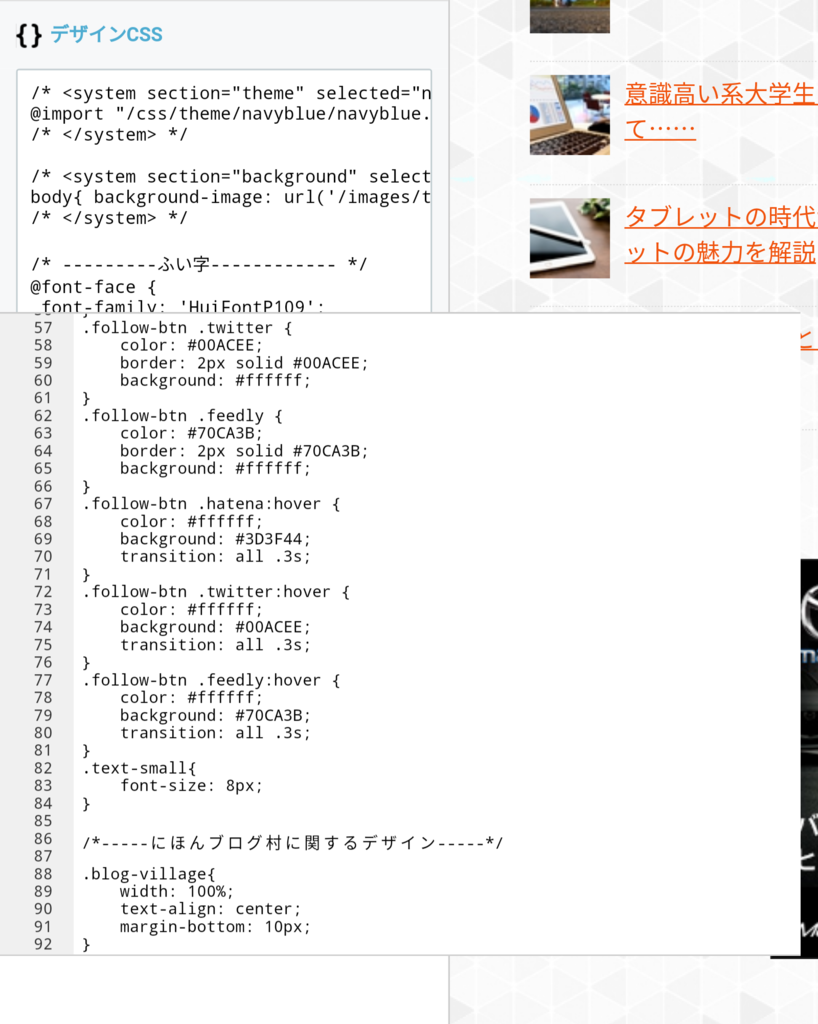
デザインCSS

これがブログの全てのページのHTML編集に作用するCSSになります。
こんな感じ。
ここにボクが書いていることは別記事にまとめます。
スマホのデザイン

一番下の詳細設定からレスポンシブデザインにチェックを入れるだけ。
今まで全ての編集がスマホに適用されます。
例えばフォントを変えていたりするとスマホ表示には対応していないことが多いのでレスポンシブデザインで対策します。
編集後記
ブログを続けるモチベを保ち続けるって案外難しいですね。
デザインいじって少し可愛くなればちょっとはやる気が出る人もいるんじゃないでしょうか。
細かいHTML編集とCSSに関しては別記事でまとめようと思います!